The splash screen was produced out of a necessity for applications to put in no time flat setting up before the user can get going. Regardless of how quick your application is at starting up, there’s quite often a couple of little undertakings that either the working framework or your very own application code, need to do before the client can begin tapping catches and exploring screens.
Perhaps your application needs to store some essential information with the goal that the principal screen has some substance for the client to see. Perhaps the user should be verified again in light of the fact that they haven’t utilized the application in some time. Possibly some key pictures should be fetched from the server before that first screen shows up. Whatever it is, the splash screen is an ideal spot to do this.
Keep it Simple and user friendly.
The possibility of the splash screen is to hold the attention of your users for some time. Guarantee that you have a straightforward design with a feeling of imagination to make it extraordinary.

Use eye-catching colors with a mix of creative backgrounds, logos, and dynamicity to make it all the more fascinating.

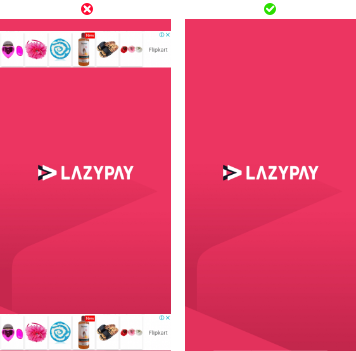
Try not to add content to your splash screen. They won’t keep going long enough for the user to read your content. Simply keep it straightforward and avoid sharing thoughts or messages as this will annoy your users.

Never annoy your users.
The exact opposite thing you would need to do is to keep your users waiting. This will disturb them and they may simply close your application altogether.
This is the way you can keep your users out of tension:
- Display the advancement of the download to reduce tension, inconvenience, and bothering.
- Remember, no promoting Your point is to establish a connection that your organization is respectable, trustworthy and the users should trust you to deliver your promise.
- Don’t give various screens-Allow your splash screen to appear for a couple of more minutes. Enable the users to hold up somewhat more. The limited capacity to focus fixation doesn’t make a difference on the launch screen.

Give enjoyment to your Users.
The users will get exhausted staring on a non-animated logo or over and again read an empowering slogan before the download is finished.
On the off chance that your application is mind-boggling and takes more time to launch, offer your users some interactive engagement. Like light games, quizzes, general knowledge, etc.
Engaging features on the splash screen will:
- Bring out the best of your inventiveness, soul, mind, and creativity.
- Help you catch the eye of your users.
- Give your users the surety that your application not frozen and that it will in the end download.
- Ensure that you give your users an incredible experience.

Indicate app vibes to your users.
In case, Brands wants to show some images on splash screens. Then they should relate to the brand clearly. No doubt, images are the main tool of visual presentation of brands where the principle “you get what you see” plays a very important role in brand success.

Conclusion
Splash screens have their very own points of interest and inconvenience. However, they can really give your users a great experience. You can use the basic tips we have examined to design/develop genuine and awesome splash screens.
Engage your audience with our powerful web and mobile app designing solutions. Get in touch with us TODAY! E-mail Us at [email protected] or Call on +1-315-908-7861, +91-124-4368395.



